
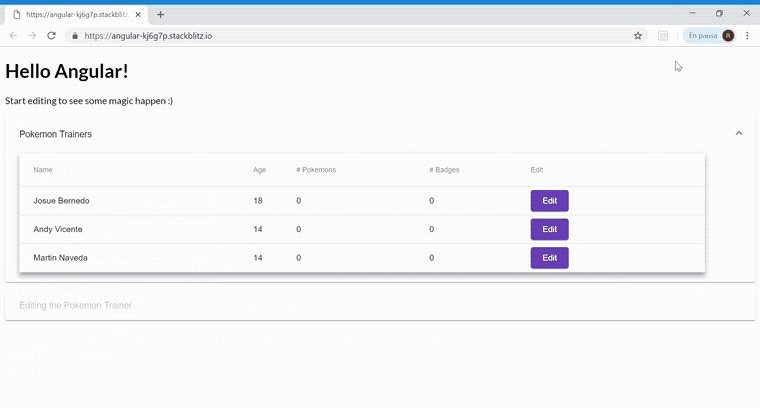
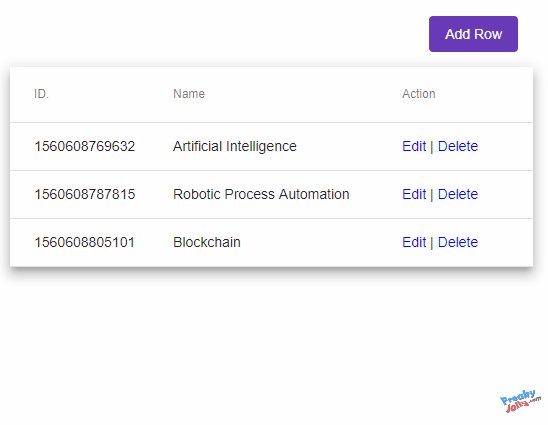
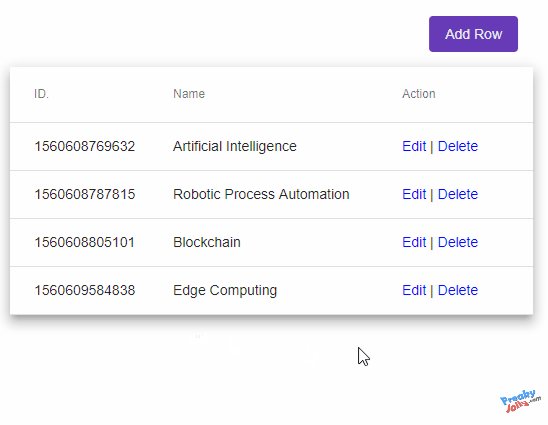
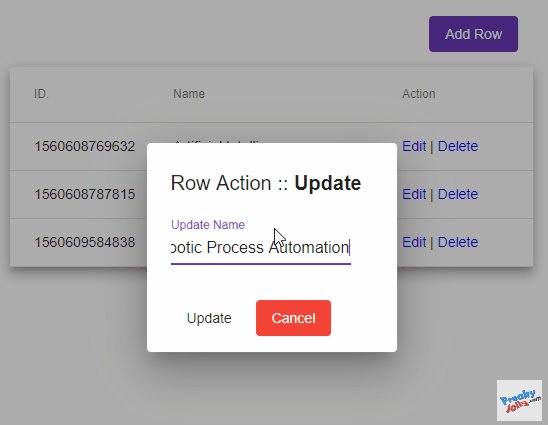
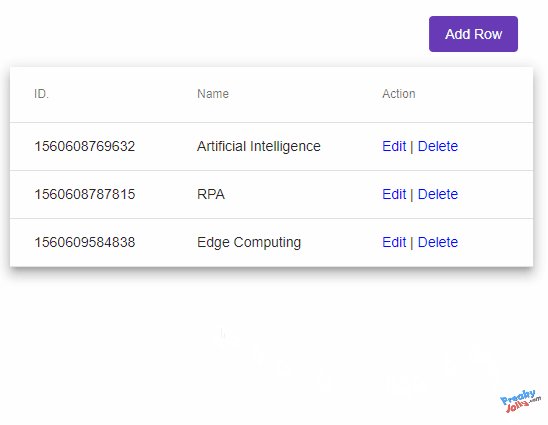
Angular 10|9|8 Edit/ Add/ Delete Rows in Material Table with using Dialogs inline Row Operation « Freaky Jolly

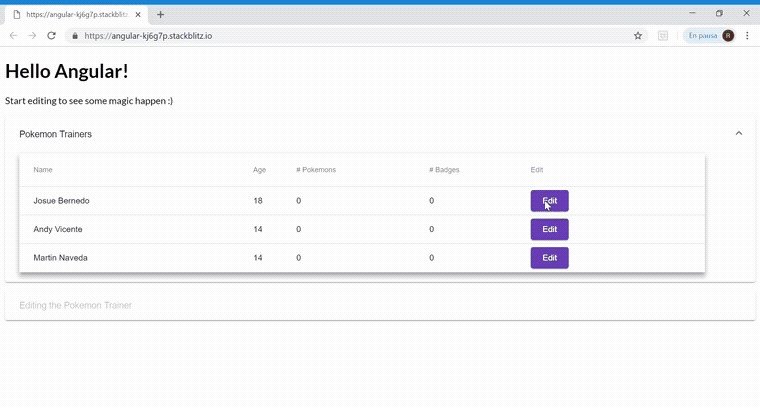
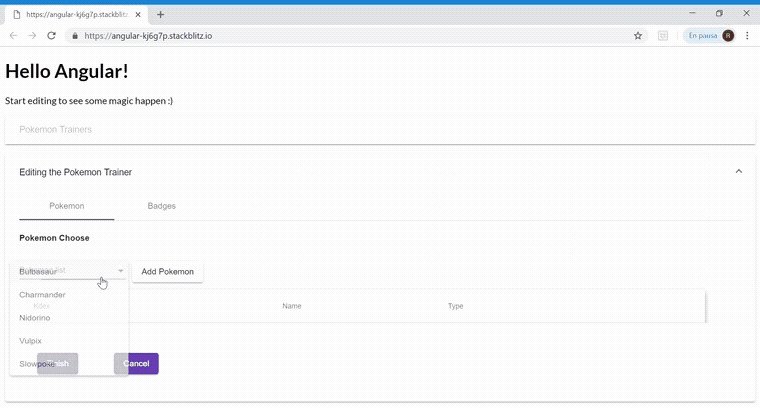
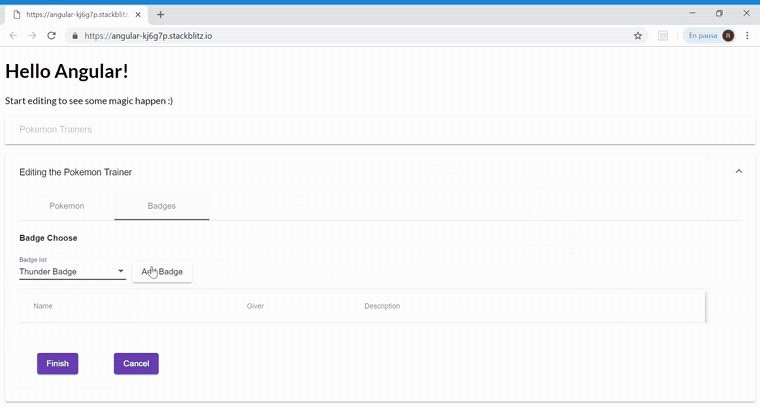
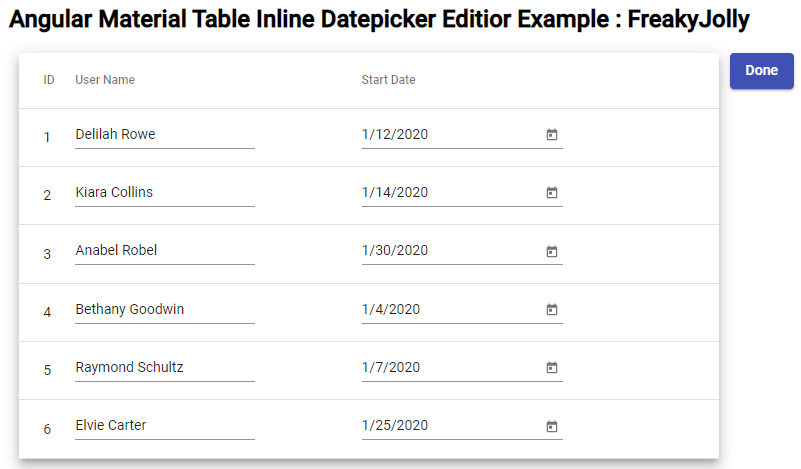
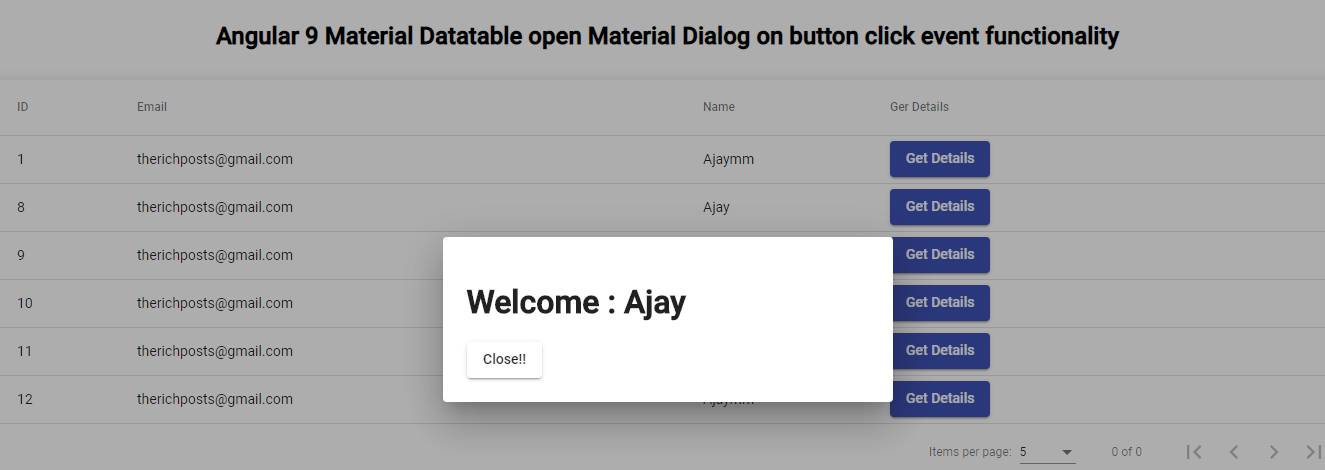
Angular 9 Material Datatable open Material Dialog on row button click event functionality - Therichpost

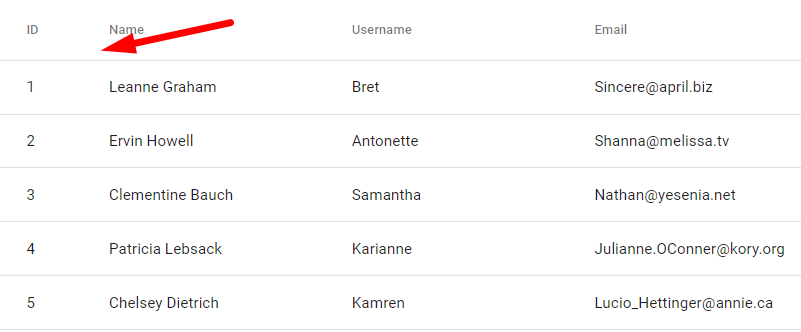
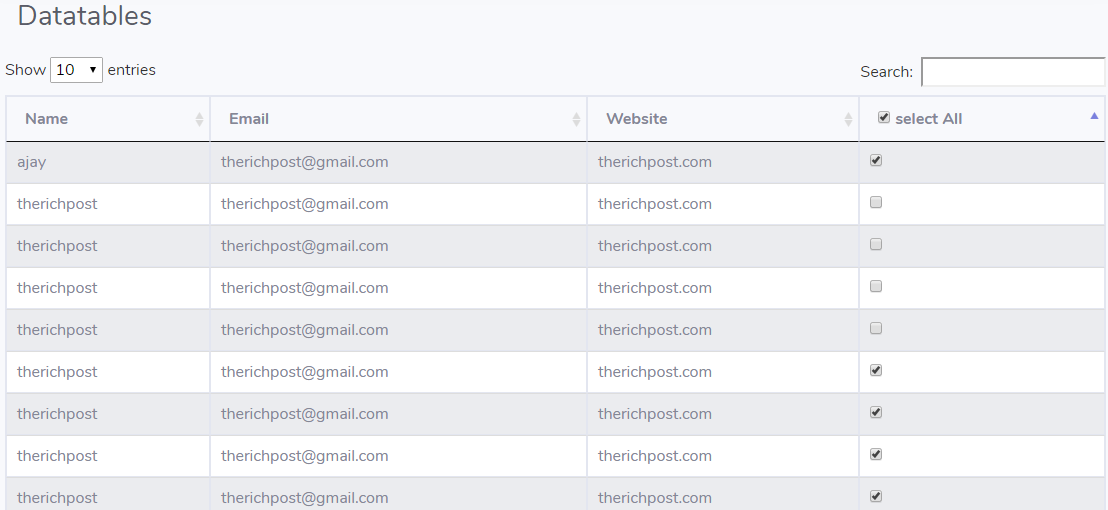
css - Select only one row in mat-table and if select other one then unselect first one - Stack Overflow

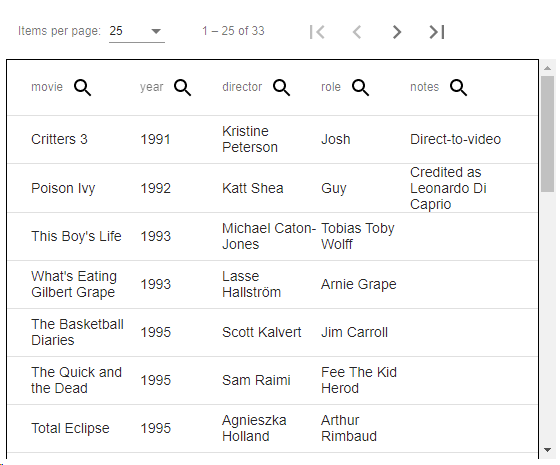
javascript - Unable to display the selected rows from mat-table in angular 2 using angular material - Stack Overflow