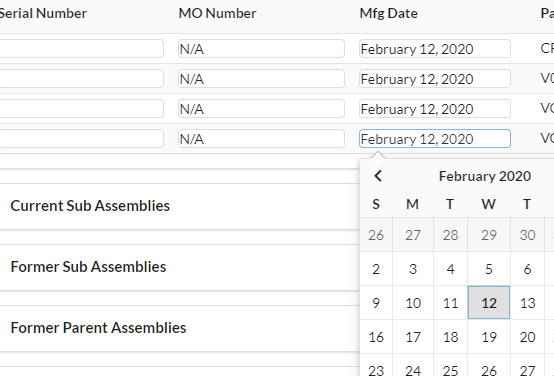
![Dropdown] Direction Detection Should Account For Overflow Container · Issue #1340 · Semantic-Org/Semantic-UI · GitHub Dropdown] Direction Detection Should Account For Overflow Container · Issue #1340 · Semantic-Org/Semantic-UI · GitHub](https://user-images.githubusercontent.com/33967466/33223299-16fb73ca-d12c-11e7-9ae0-e9a2117d696b.png)
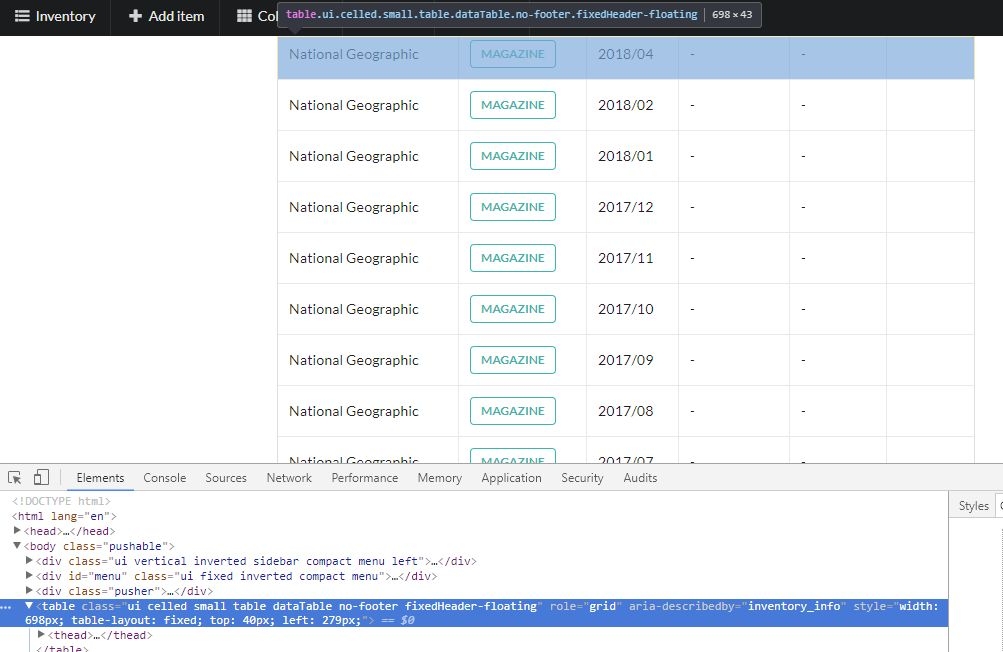
Dropdown] Direction Detection Should Account For Overflow Container · Issue #1340 · Semantic-Org/Semantic-UI · GitHub

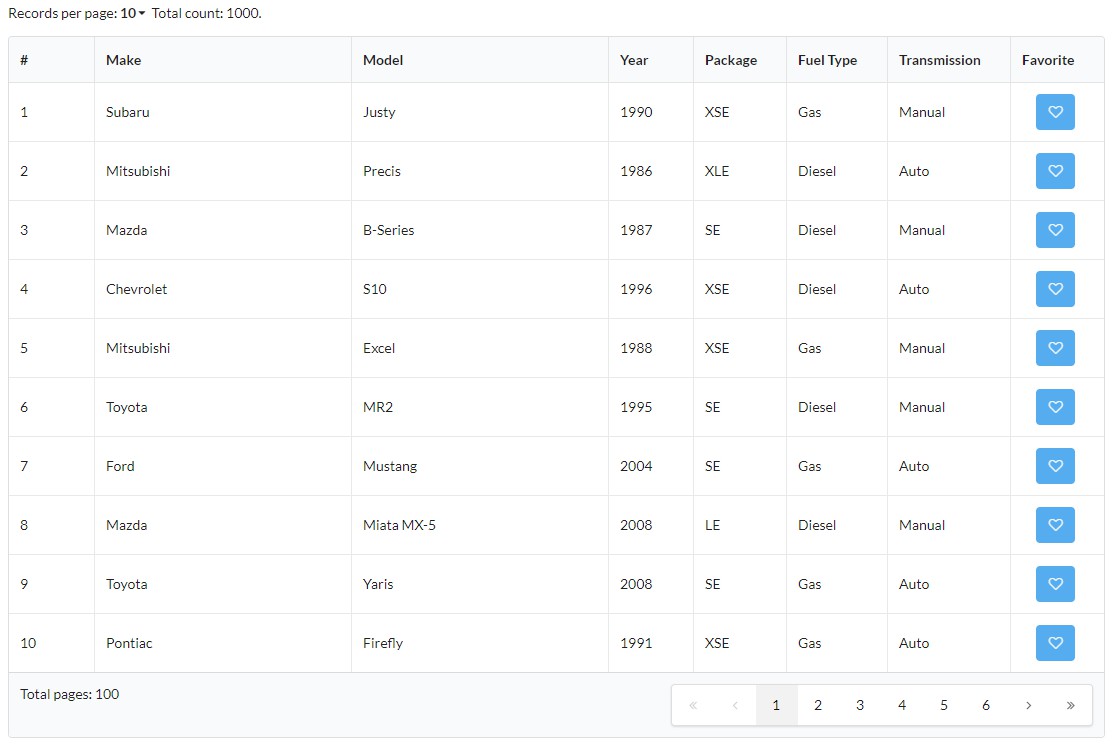
css - Semantic-UI, responsive horizontal table unstackable, single line, with scroll - Stack Overflow

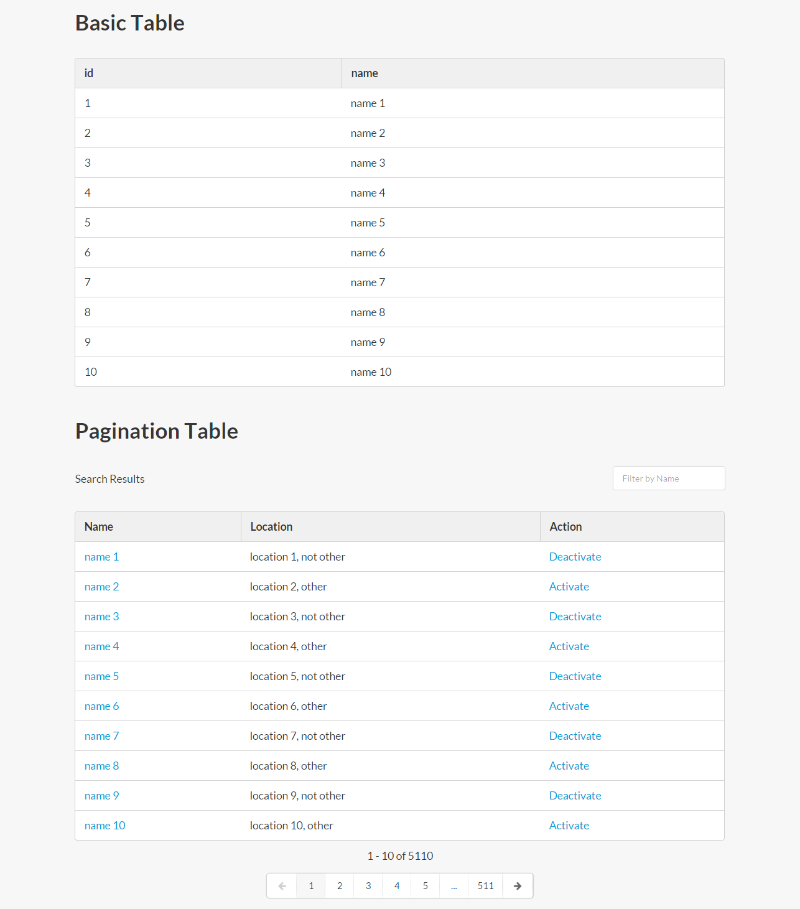
Overflow Issue - Semantic UI search input - Results div container stays within table border — DataTables forums
GitHub - DCCS-IT-Business-Solutions/react-table-semantic-ui: A Semantic-UI implementation of react-table-plain














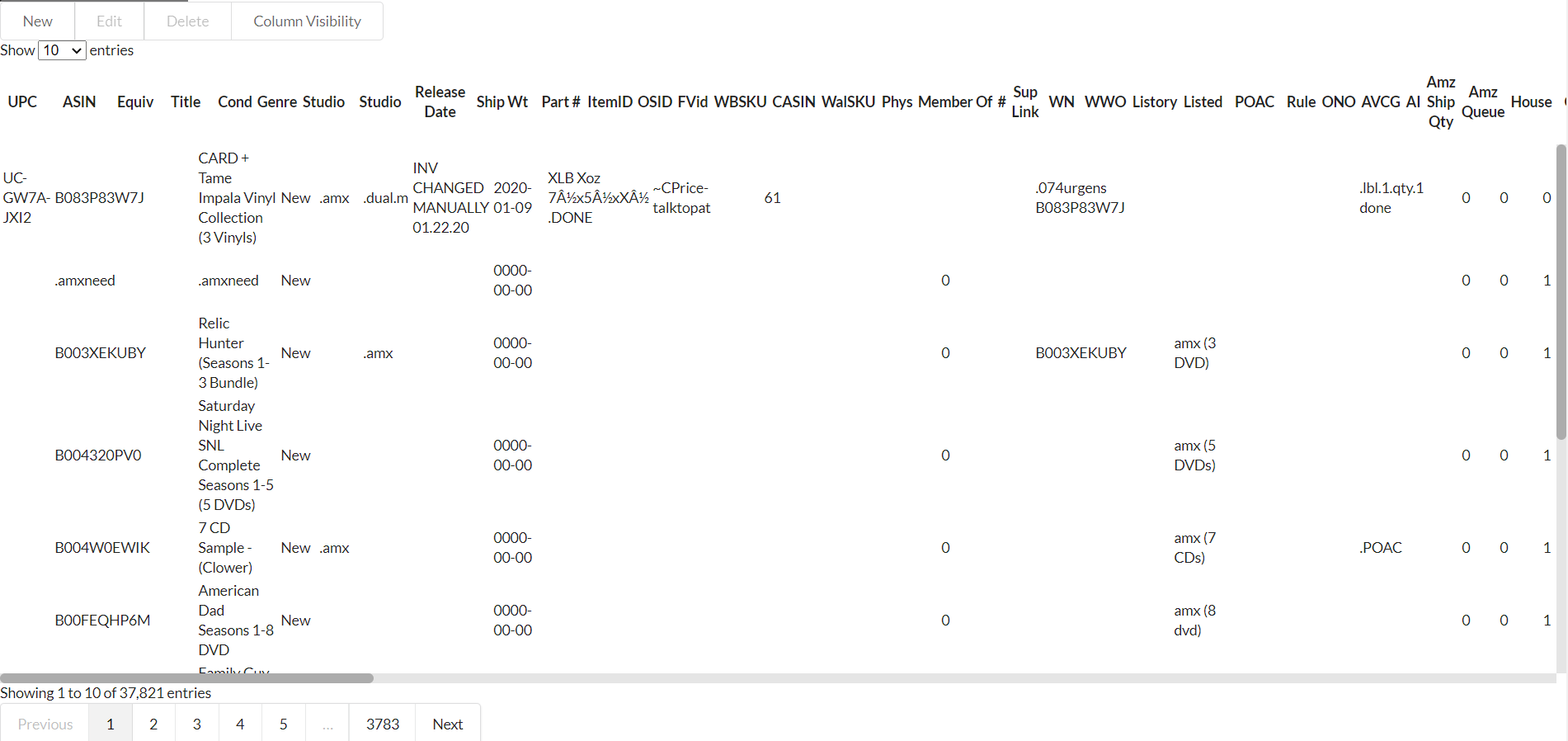
![Codeigniter w/ Semantic UI [ testing Data tables ] - YouTube Codeigniter w/ Semantic UI [ testing Data tables ] - YouTube](https://i.ytimg.com/vi/t2W4stWjG6E/hqdefault.jpg)